Ошибки¶
В этом разделе мы обсудим, как читать и понимать ошибки TypeScript. Мы следим за распространенными ошибками и их решениями.
Ошибки интерпретации¶
Поскольку TypeScript - это язык программирования, ориентированный на Помощь разработчику, его сообщения об ошибках стараются быть очень полезными, когда что-то идет не так. Это может привести к небольшой информационной перегрузке для ничего не подозревающих пользователей компиляторов, что уже не очень хорошо.
Давайте рассмотрим пример в среде IDE, чтобы разбить на части процесс чтения сообщения об ошибке.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
Этот пример демонстрирует распространенную ошибку программистов, когда они не могут вызвать функцию (bar: getBar должно быть bar: getBar()). К счастью, эта ошибка обнаруживается TypeScript, когда требования к типу не совпадают.
Категории ошибок¶
Есть две категории сообщений об ошибках TypeScript (краткие и подробные).
Краткие описания¶
Цель краткого сообщения об ошибке - предоставить пример шаблонного описания компилятором номера ошибки и сообщения. В этом примере краткое сообщение выглядит так:
1 2 | |
Это довольно понятное объяснение ошибки. Однако он не дает более подробного объяснения, почему произошла ошибка. Вот для чего нужно подробное сообщение об ошибке.
Подробные описания¶
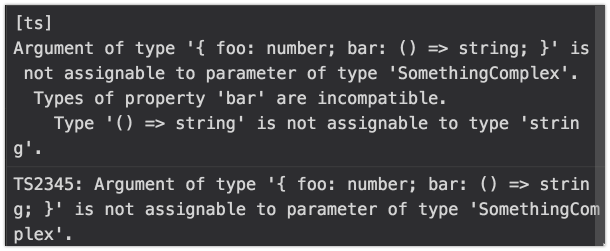
Для этого примера подробная версия ошибки выглядит так:
1 2 3 4 5 | |
Целью подробного сообщения об ошибке является указать пользователю причину возникновения той или иной ошибки (в данном случае несовместимости типов). Первая строка такая же, как и в кратком сообщении, за ней следует цепочка. Вы должны читать эту цепочку как серию ответов на вопрос разработчика ПОЧЕМУ, т.е.
1 2 3 4 5 6 7 8 | |
Итак, основная причина в том,
- для свойства
bar - существует функция
() => stringв то время как это ожидалсяstring.
Это должно помочь разработчику исправить ошибку свойства bar (они забыли вызвать функцию ()).
Как это отображается во подсказках IDE¶
IDE обычно показывает подробное описание, за которым следует краткая версия во всплывающей подсказке, как показано ниже:
- Обычно вы просто читаете
подробнуюверсию, образующую цепочкуПОЧЕМУ?в вашей голове. - Используйте краткую версию, если хотите найти похожие ошибки (используя код ошибки
TSXXXXили части сообщения об ошибке)
Распространенные ошибки¶
В этом разделе мы объясняем ряд распространенных кодов ошибок, с которыми разработчики сталкиваются в реальной жизни.
TS2304¶
Примеры:
Невозможно найти имя ga>Невозможно найти имя $>Невозможно найти модуль jquery
Вы, вероятно, используете стороннюю библиотеку (например google analytics) и не объявили это. TypeScript пытается спасти вас от орфографических ошибок и использования переменных без их объявления, вы подключаете внешнюю библиотеку, поэтому вам нужно сделать ее доступной во время выполнения (подробнее о том, как это исправить).
TS2307¶
Пример:
Невозможно найти модуль 'underscore'
Вероятно, вы используете стороннюю библиотеку (например underscore) как модуль (подробнее о модулях) и у вас нет для него файла объявления среды (подробнее об объявлениях среды).
TS1148¶
Пример:
Невозможно скомпилировать модули, если не указан флаг '--module'
Ознакомьтесь с разделом модули.
Переменная условия catch не может иметь описание типа¶
Пример:
1 2 3 | |
TypeScript защищает вас от ошибочного кода JavaScript. Вместо этого используйте защиту типа:
1 2 3 4 5 6 7 | |
Интерфейс ElementClass не может одновременно расширять типы Component и Component¶
Это происходит, когда у вас есть два модуля react.d.ts (@types/react/index.d.ts) в контексте компиляции.
Fix:
- Удалите
node_modulesи всеpackage-lock(или yarn lock) и снова запуститеnpm install. - Если это не сработает, найдите невалидный модуль (все модули, используемые вашим проектом, должны иметь
react.d.tsкакpeerDependency, а не жесткуюdependency) и сообщите об этом команде разработчиков этого модуля.